I Need A Code - Free Source Code Projects

Objective-C Hello World Tutorial
Submitted by ISN Services
While we believe that this content benefits our community, we have not yet thoroughly reviewed it. If you have any suggestions for improvements, please let us know by clicking the “report an issue“ bu

Python Program to Print Hello wor
Submitted by ISN Services
A simple program that displays “Hello, World!”. It's often used to illustrate the syntax of the language.

SQL INSERT INTO Statement
Submitted by ISN Services
The INSERT INTO statement is used to insert new records in a table. If you are adding values for all the columns of the table, you do not need to specify the column names in the SQL query. However, ma

CSS 3D transforms
Submitted by ISN Services
Tutorial CSS 3D transforms. Cards are a good start for working with 3D transforms, but they only show off 3D in transition. To show off 3D at rest, we’ll have to create true 3D objects: prisms. We’ll

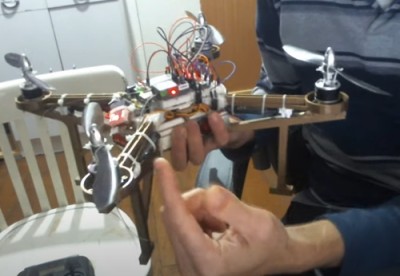
Quadcopter with Arduino
Submitted by ISN Services
Building a drone - quadcopter with Arduino - schematic and source code. In this Tutorial you will learn the basics of drone operation, as well as understand how to start your project.

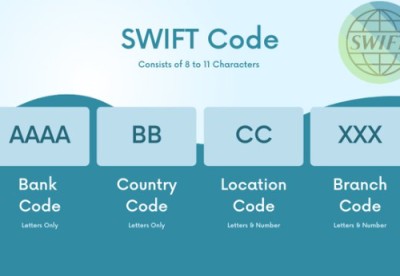
Write String Value Into a File in
Submitted by Angler
A clean and expressive language with a simplified syntax and grammar, Swift is easier to read and write. It is very concise, which means less code is required to perform the same task, as compared to

Java Program to Add Two Integers
Submitted by Rama trading co
In this program, you'll learn to store and add two integer numbers in Java. After addition, the final sum is displayed on the screen. To understand this example, you should have the knowledge of the

Remove all special characters fro
Submitted by ALIKOBOND
You want to be able to convert strings that could contain anything and have them stripped of all special characters so they only have letters and numbers and of course you would like to replace spaces
Tutorials & Source Code Categories
Arduino
CSS
JAVA
Object Oriented
PHP
Python
SQL Database
SWIFT
The best discounts
Share your Source Code
On this website, you can create your own school or business page, you can share scripts, tutorials and videos for free. But you can also sell your own source codes and earn money.
Popular Content
- Java Program to Add Two Integers
- Write String Value Into a File in Swift
- Build an electric car with Arduino and Bluetooth control or IR (infrared)
- AirPods 2
- Electronic locks compatible with Arduino parts
- Objective-C Hello World Tutorial
- SQL INSERT INTO Statement
- Python Program to Print Hello world
- Remove all special characters from a string
- Quadcopter with Arduino
Latest Source Code
- Objective-C Hello World Tutorial
- Python Program to Print Hello world
- SQL INSERT INTO Statement
- CSS 3D transforms
- Quadcopter with Arduino
- Write String Value Into a File in Swift
- Java Program to Add Two Integers
- Remove all special characters from a string